Themes for Desktop Widget
Swinsian allows you to display information about the current track on your desktop. You can use themes to customise how the track tags and artwork are displayed.
Creating custom themes
Desktop art themes are written in HTML and Javascript. The easiest way to get started writing your own theme is to modify the example theme. Download it from the link below and expand the zip file:
Themes are standard OS X bundles (folders that the system treats like files). To view the contents right click and select Show Package Contents.
Theme folder layout
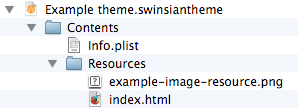
There are two files that must be present in every theme: the property list file that describes the theme (Info.plist) and the main html file (index.html). The proper location for these is shown in the file layout below:

Info property list
The Info.plist file contains several fields that describe the theme. You should replace the values in the example file with ones appropriate for your theme. The CFBundleIdentifier / 'Bundle Identifier' value should be something unique; for example your name followed by the theme name. The ThemeName value should be replaced with the name of your theme — this is the name that will show up in the Swinsian preferences window. The SwinsianThemeVersion value should be 2.
Writing the theme HTML and Javascript
The index.html page may reference other resources such as images in the Contents/Resources directory. The index.html page must include a Javascript function called updateWithNewTrack(). This function is called by Swinsian when a track starts to play and you should use it to update the page with the new tags and artwork values. Below is an example implementation of updateWithNewTrack:
function updateWithNewTrack(trackDictionary, paused, stopped) { document.getElementById('track-title').textContent = trackDictionary.title; document.getElementById('artist').textContent = trackDictionary.artist; document.getElementById('album').textContent = trackDictionary.album; var art = document.getElementById('art'); art.src = trackDictionary.artPath; };
The track dictionary contains information about the current track under the following keys: title, artist, album, composer, genre, trackNumber, artPath, length, year, bitrate, fileType and upcomingTracks. The upcomingTracks value is an array of further track dictionaries containing the metadata of the upcoming queued tracks.
There are two other optional functions you can implement: mouseTrackingAreas() and windowSize().
The mouseTrackingAreas() function allows you to designate areas of the theme window that will receive mouse events so that you can add support for control buttons. The function needs to return an array of rectangles. The rectangles are objects with x, y, width and height keys. For example:
function mouseTrackingAreas( var areas = []; areas[0] = {x: 0, y: 0, width: 44, height: 44}; return areas; };
The windowSize() function allows you to customise the size of the theme. By default themes are shown in a window that is 480 pixels wide and 200 high: anything larger than that will be cut off. If you wish your theme to display at a different size then implement the function and return a single rectangle object.
Themes can control playback by calling methods of the window.Player object. These are playPause(), forward() and back().
Packaging
To distribute your theme to others you will need to compress it into a zip archive. If you have created the theme folder structure manually, rather than modifying the example theme, remember to first add the extension '.swinsiantheme' to the top theme folder. At this point the folder should change icon and appear as a theme file.
Installation
Installing a theme is simple: just double click it and it should appear as an option in the Swinsian preferences. If a theme with the same identifier is already installed it will be overwritten with the new one.
Further Examples
The built-in themes can also be used as starting points for custom themes. They are located inside the Swinsian app bundle at Swinsian.app/Contents/Resources/Themes.
Documentation for the older version 1 theme API is available here.